こんにちはプログラム初心者のりゅうといいます。
Viewを調整している時、画像が縦横比ズレてしまってグチャッと潰れてしまっていることはないでしょうか?
せっかくなら縦横比は揃えてキレイにみせたい!
そんなとき。。。
今回gem”refile”使用時の画像の縦横比を一定にする方法を紹介します
他にもimgタグ使用していて。。。
・bootstrapだけ使用している場合
・両方とも使用してないけど、CSSの記述だけで縦横比を揃えたいという場合の記述も紹介します。
それはまた後ほど・・・
gem”refile”使用時の画像の縦横比を一定にする方法について
下まで見るのはめんどくさいと思うので、gem”refile”使用時の画像の縦横比を一定にする方法について紹介します。
おそらく<div>タグで囲んでattachment_image_tagみたいな形で記述されていると思います。
bootstraps使用してるからhtmlのコード記述だけで行けるかと思ったんですけど、僕は厳しかったです。
なのでクラスに命名してあげます。
該当View<div class="user__picture"><%= f.label :user_image, "ユーザー画像" %><%= attachment_image_tag @user, :user_image, format: "jpeg", id: "img_prev", fallback: "no_image.jpg", style: "border-radius:50%;}" %><br> <b>ユーザー画像選択</b><%= f.attachment_field :user_image %> </div>
該当SCSS .user__picture { .user_image { width: 200px; height: 200px; object-fit: cover; } }
結局はCSSでの記述になりますねw
ここのCSSのクラスを入れ子にして記述してあげるなんて発想、初学者には厳しい発想でした💦
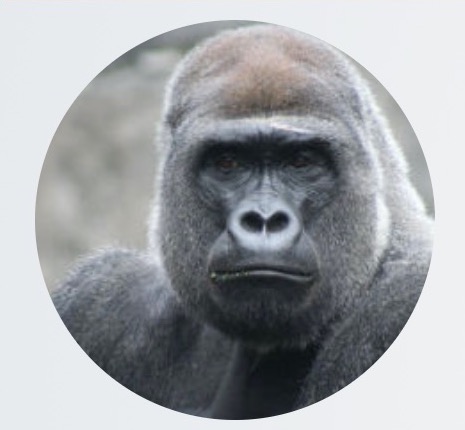
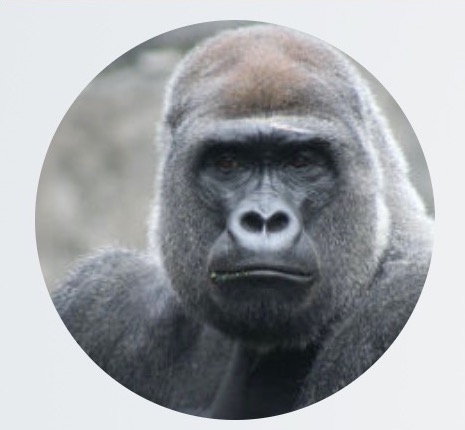
一応↓こんな感じでキレイに縦横比が表示されると思います。

ちなみにViewのところのborder-radius:50%が角を丸く見せるコマンドで、
fallback: “no_image.jpg”はrefileで画像が呼べなかった時にイメージなしの写真を変わりに表示させますよという意味です。
これらのコードの書き方もそうですが、
コードのところのクラスの入れ子の書き方はまた使う機会あるかもなので、そういえばこんな書き方合ったなー程度に覚えておきたいですね✨
Bootstrapの記述だけで縦横比を一定表示
refileとかの使用はなく、シンプルにBootstrapの記述だけで縦横比を表示したい時は。。。
.img-responsive
を指定すれば縦横比の表示がうまくできますよ。
<imgsrc="img.jpg"class="img-responsive img-rounded"alt="参考画像"width="400"height="400">
この様な感じでコード記述できれば良いです。
これでbootstrapの設定が反映されるはずなのでうまく表示可能かと思います。
.img-responsive クラスは次のCSSを適用していることになっています。
display: block;max-width: 100%;height: auto;
シンプルにViewとCSSの記述で縦横比の固定表示を行いたい時
シンプルにHTMLとCSSだけで記述しています。
その際の記述は
.img {
width: 200px;
height: 200px;
object-fit: cover; /* この一行を追加 */
}シンプルに一行追加すれば上記のゴリラくんみたいに縦横比が表示されると思います。
簡単ですねw
軽く所感をw
記述の仕方って色々とありますけど、答えに行き着くまでが難しいですねw
上記の記述に行き着くまでに半日かかりましたwセンス無しw
でも皆さんの作業時間のお役にたてば幸いででございます。せっかくなのでね。
それではまたお会いしましょう(^_^)/~🌟



コメント